On the day after Christmas, my city-mapping project Majuro.js appeared on the front page of Hacker News. It would be a few days before I found out, because I was out of internet, cell phone, or even radio contact on Arno Atoll, a razor-thin string of tropical islands in the Pacific Ocean.
I only visited Arno for my Christmas vacation, away from the bustling capital of the Marshall Islands, Majuro. I went biking with a GPS, ate from pandanus and coconut trees, and stared up at the stars. I met a Japanese volunteer who lived out there for two years. She is tough as nails, and maybe saved my life. But that's another story.
After I got back to the capital, I visited a hotel restaurant across the street from my apartment to use my national internet card. I found out through a friend's Tweet: "@mapmeld Saw you on HN!" I clicked the link, but Hacker News is often blocked in the Marshall Islands, so I got a 404. Through a mirror site, I was able to see the post was made by Hirvesh, who I didn't know and still don't know outside of GitHub. That part of the story remains a mystery.
I remember walking home with a mix of sun-addled confusion and geeky excitement. I finally had something on Hacker News! And I missed it!
A post on Hacker News gets pasted all over the link-sharing web, which was exciting, but I was looking for commentary or feedback. The best reviews were Hirvesh's own post on Functionn.in and a Japanese-language article on MoonGift.jp.
The downside was that my site wasn't ready. Only a few cities were uploaded, and two were still on their own Heroku instances, not linked from the homepage. Without Google Analytics, I couldn't measure traffic or users' understanding of the site. A linked map from Code for America did have analytics on, and recorded 550 unique visits to the link that week. I downloaded and mapped hundreds of user-drawn neighborhoods from my MongoLab database. It was encouraging that almost all users understood how to change the map selection.
By the time I was online, traffic was abating. Without an easy way to host or share their maps, without any indicator of which cities were ready, those who tried the site quickly moved on. I regretted being so unprepared, even if the visitors were unexpected. Mixed feelings. I decided to take steps to build up the site:
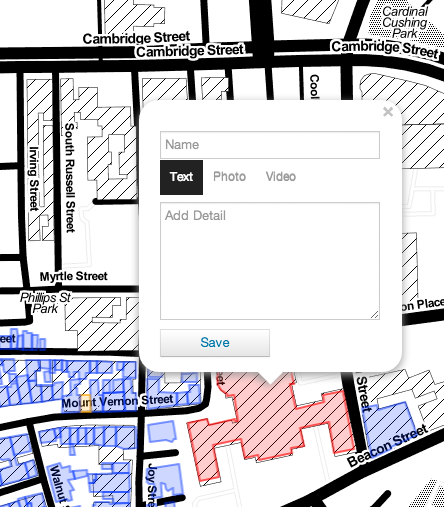
I already had the code to store users' maps. I just needed a button to push. One of my first changes was to make saving a map, like this, quick and easy.
I quickly added links to the separate Philadelphia and Savannah sites on Heroku, and put a star next to missing cities, so users would know what was available. I would have to add to the main site slowly, through my sporadic island internet. On national WiFi cards, internet could cost 10 cents per megabyte. Uploads could fail. I wrote a Python script to shrink building KML maps into CSVs, and a script to load them into the database from another Heroku instance. A database write fails 1-3 times during a large upload, so each time I had internet access, I would find where the upload stopped and resume from there. Eventually I wrote a better script that could handle errors.
I reached the free limit on my database before I could add another major city, like Chicago. MongoLab recommends that Heroku users download and re-upload the entire dataset to upgrade to a paid plan... which wasn't feasible from Majuro Atoll. After worrying over the problem for a couple of weeks, I deleted the entire database and started from scratch on a $20/month plan.
By February I had the promised 15 cities for launch, and today the database has over 3.7 million buildings from 21 cities and counties. There are ten more in the pipeline, plus the whole state of Massachusetts, but I don't have the storage space. The only dataset which I downloaded but can't process yet is a geodatabase from NYC.
I always could embed photos on buildings, but it wasn't discoverable by users. After downloading the Bootstrap docs and working on the problem offline, I put together a simple choice of text, photo, or video. This matches what users expect of a map pop-up, and it works well in Google Earth, too.

I added an eraser marker with code similar to other color-coded markers. When you drop an eraser on a building, it partially disappears. Then when you send the map to the cloud, or download a GeoJSON or KML, that building is left out of your map. Technically what you save is a diff, a list of any color changes or details that are attached to buildings.
The default branch of MajuroJS on GitHub is the gh-pages branch, not the server-side master branch. It was important to me that a user could put a map on GitHub Pages without knowing git. Ideally a beginning user would fork the repo, and use GitHub's online editing to put their map into mybuild.geojson.
I wrote or used open source code to derive several maps from the one mybuild.geojson file. For examples, see Standard Map, 3D View, Editor, and Google Maps.
I learned a lot in building up MajuroJS, with perhaps the most important lesson being: always be ready for a launch! You may not have a chance to talk to your first users.
Make a map today and let me know how it goes. GitHub users can add an issue; Twitter users can tweet @mapmeld.